Filters
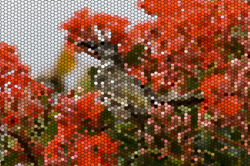
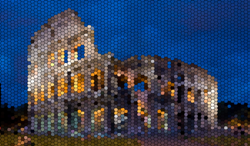
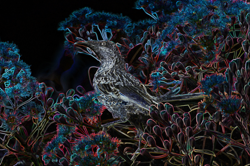
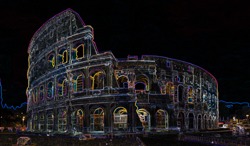
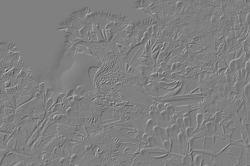
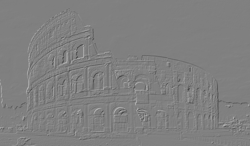
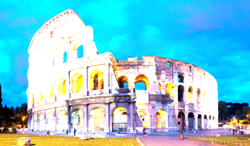
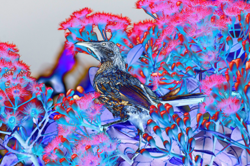
Scrimage comes with a wide array of filters. A filter modifies the pixels of an image in some pre-determined way. For example, a simple filter might reduce the brightness of each pixel by 50%.
Most of these filters I have not written myself, but rather collected from other open source imaging libraries (for compliance with licenses and / or attribution - see file headers), and either wrapped them, fixed bugs or improved them.
!!! note These filters require the scrimage-filters module to be added to your build.
Applying a filter returns a new image. The original image is unmodified. Some filters have options which can be set when creating the filters. All filters are immutable. Most filters have sensible default options as default parameters.
To apply a filter, we just use the filter method on an image, for example:
ImmutableImage filtered = image.filter(new DitherFilter())
val filtered = image.filter(DitherFilter())
val filtered = image.composite(new DitherFilter())
Click on the small images to see an enlarged example.