Resize
Resizes the canvas to the given dimensions.
This does not scale the image but simply changes the dimensions of the canvas on which the image is sitting.
Specifying a larger size will pad the image with a background color and specifying a smaller size will crop the image. This is the operation most people want when they think of crop.
We can specify a position which will be used to anchor the source image in the new canvas.
When resizing, we can specify a factor to multiply the current dimensions by, such as image.resize(0.5),
or we can specify target sizes specifically, such as image.resizeTo(400,300), or we can resize the width or
height independently.
Examples
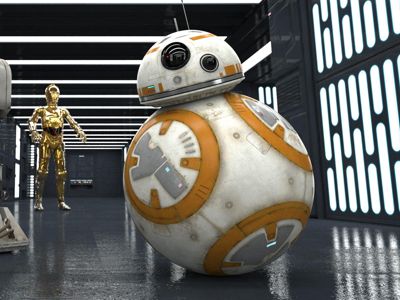
Using this image as our input:

image.resize(0.75)

// with added colour to show the padded canvas
image.resizeTo(400, 400, Color.MAGENTA)

// anchoring the source to the bottom right corner
image.resizeTo(400, 300, Position.BottomRight)

// resizing only one dimension
image.resizeToWidth(400)
